[10000ダウンロード済み√] css 画像回り込み 252994-Css 画像回り込み 解除
CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。 上下方向はCSSの「verticalalign」プロパティ、左右方向の回り込みは「float」プロパティで指定 することが推奨されます。 また、これ以外の画像に関するタグの指定方法や注意点は以下の関連情報を参考にしてください。 フロートした画像の横のテキストが長くなると、画像の下に回り込みます。
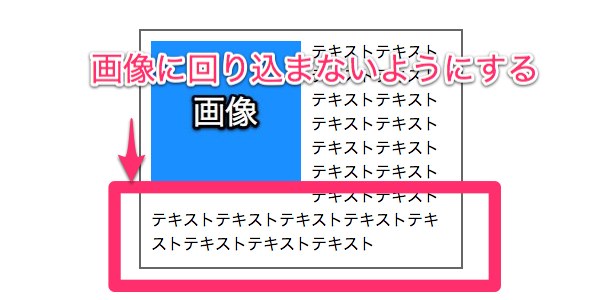
Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方
Css 画像回り込み 解除
Css 画像回り込み 解除- 1 文字や画像ならtextalign; ページ内の要素を横並びにする際、回り込みを指定するfloatプロパティを使わず、CSSのFlexbox(CSS Flexible Box Layout Module)という機能を使い、ブロックコンテンツを横並びにしていく方法をご紹介します。Flexboxを使えば、floatやcleafixといったテクニックを使うよりも簡単に要素を横並びにすること




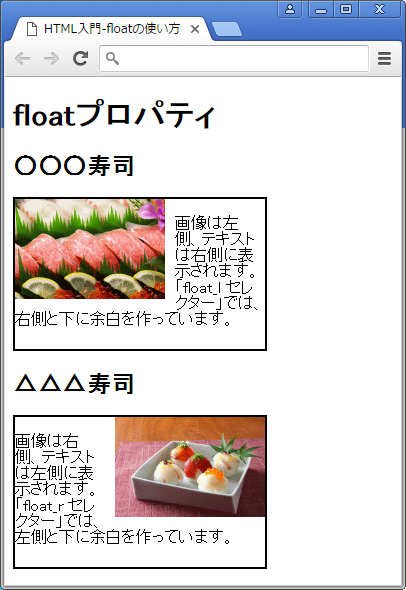
Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア
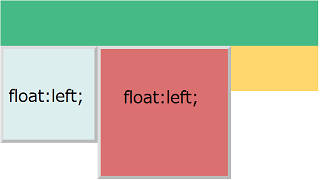
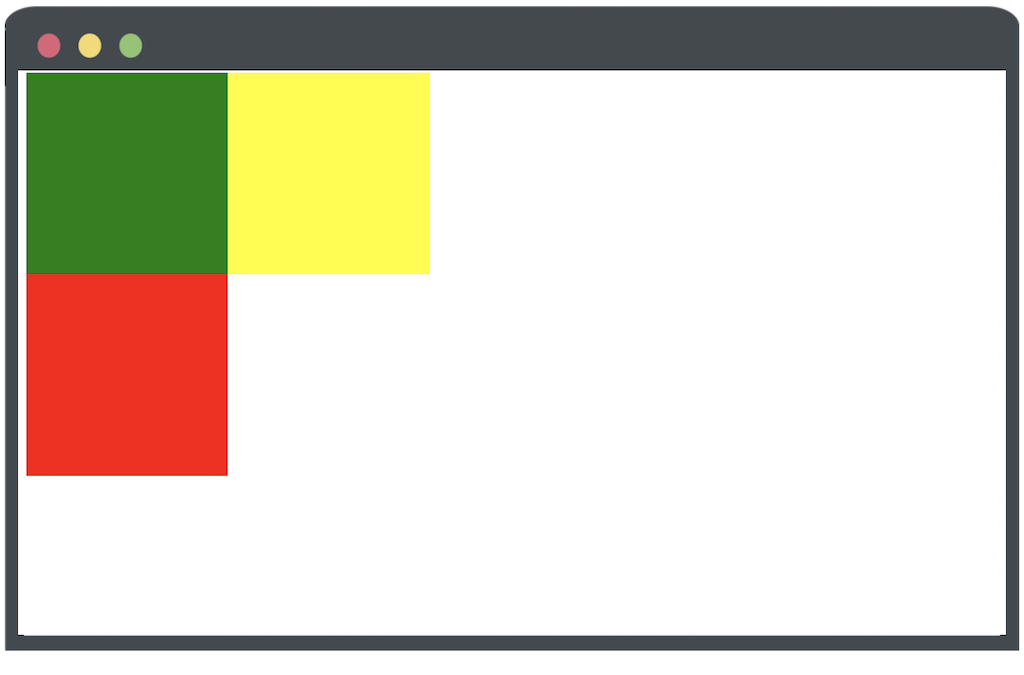
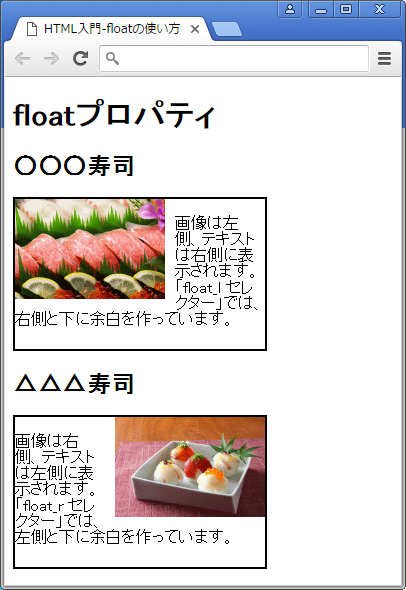
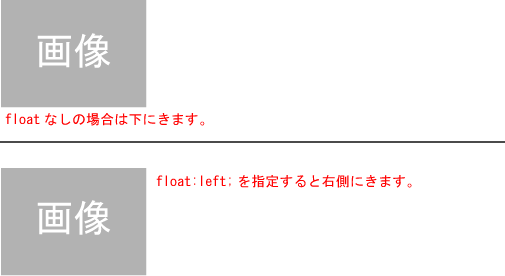
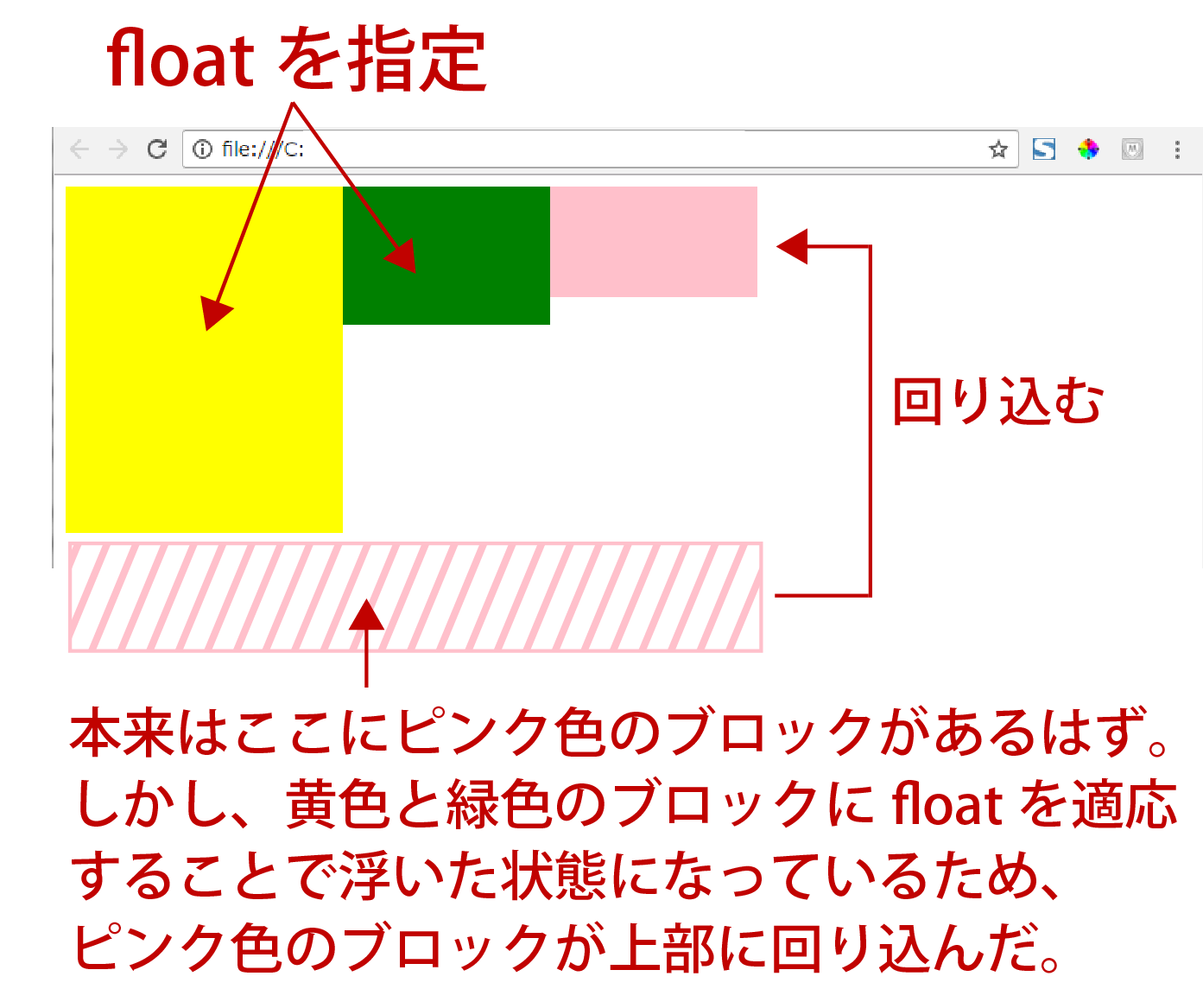
Float 「配置と回り込み」 「float」は、指定した要素を左または右に寄せて配置する場合に、使用します。 後に続く要素は、その反対側に回り込みます。 画像以外の要素に指定する場合は、幅を明確化するため、 「width」 の指定が必要です。 絶対位置に配置された要素( 「position」 の値が、absolute、または、fixedを指定された要素)では、「float」の指定は、無視さ4 Webサイト制作で自由に働けるようになるには? 5 まとめApr , 「float」プロパティは、文章や画像を回り込みさせる機能をもつスタイルシートです。 例えば、「floatleft;」とすると、この「float」プロパティを指定した内容や要素は左寄せされ、後に続く内容が、その右側に回り込みます。
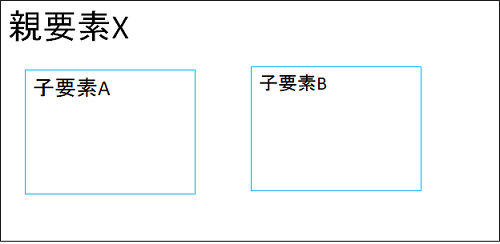
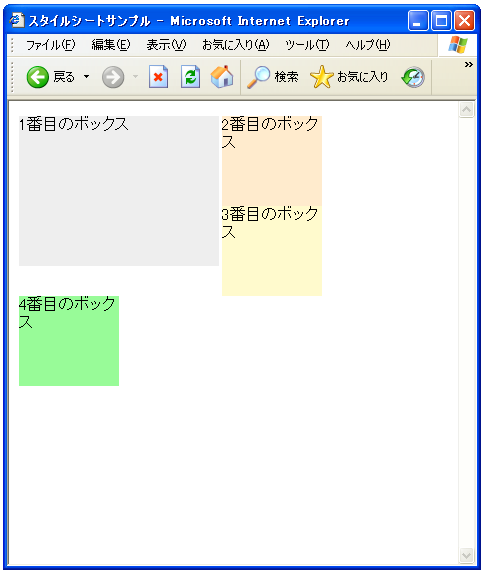
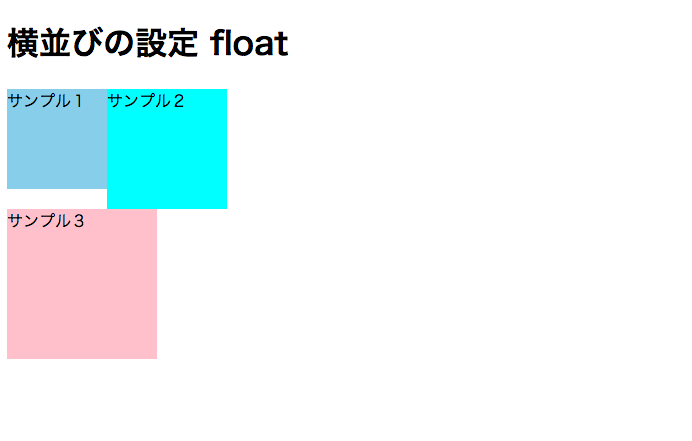
回り込みの設定 ボックスなどを順番に追加していった場合、上から下に向かって順番に表示されますが、下ではなくボックスの右側や左側に次のボックスを表示させたい場合の指定方法です。 floatプロパティを使って設定します。 プロパティは"float"です。 値は下記の中から1つを選択します。 デフォルトは「none」を指定した場合と同じで回り込みは行われません CSS CSSレイアウト術! 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説初心者向け 初心者向けにCSSで横並びになった画像をレスポンシブ対応する方法について解説しています。 ここではフレックスボックスレイアウトを使って自動調整込みの横並びを実装する方法を紹介します。 画面の大きさと表示の変化を比較してみましょう 画像の回り込みをしたい場合のCSS imgfloatleft { floatleft;
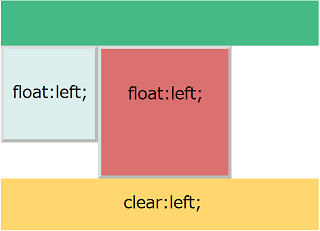
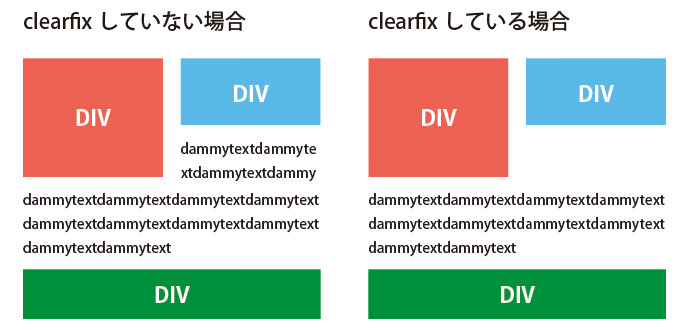
すれば OK です。 しかし、右下か左下に HTML上で、文字を画像に回り込むように配置するには、CSSプロパティ「float」を利用します。 文字テキストの中に、img タグで画像を配置する;Clear は、回り込みを解除するプロパティです。 このプロパティは、 floatプロパティ による回り込みを途中で解除したい場合に使用します。 clearプロパティは、 ブロックレベル要素 に対して指定します。 ( br要素 に指定した場合でも回り込みを解除する




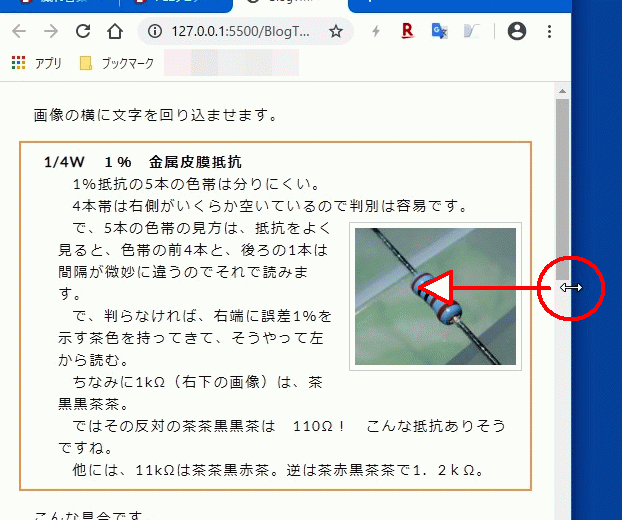
画像の横に文章を回り込ませる為に私がやってる方法 Fc2ブログの色々とカスタマイズとか



Cssで画像の回り込みを工夫する Scribble Warehouse
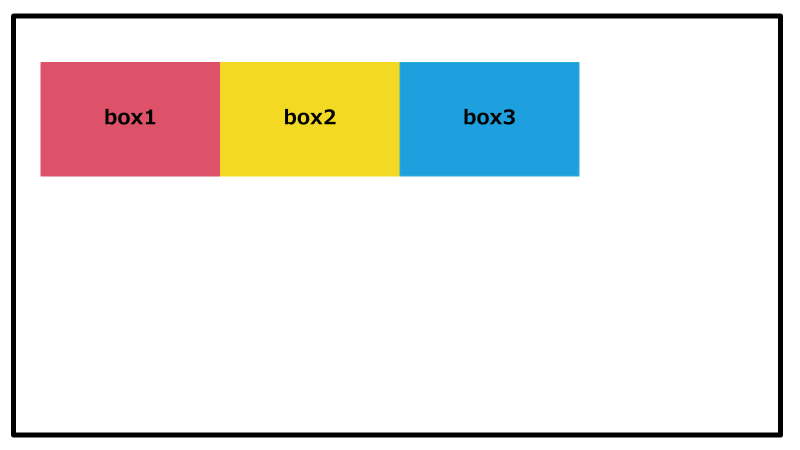
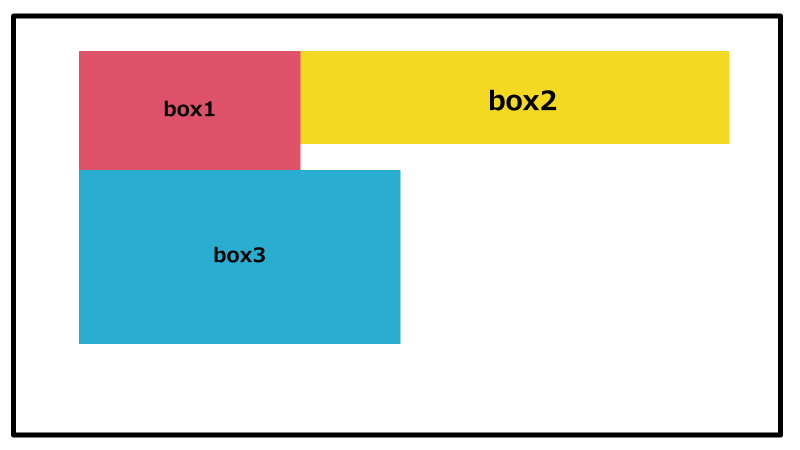
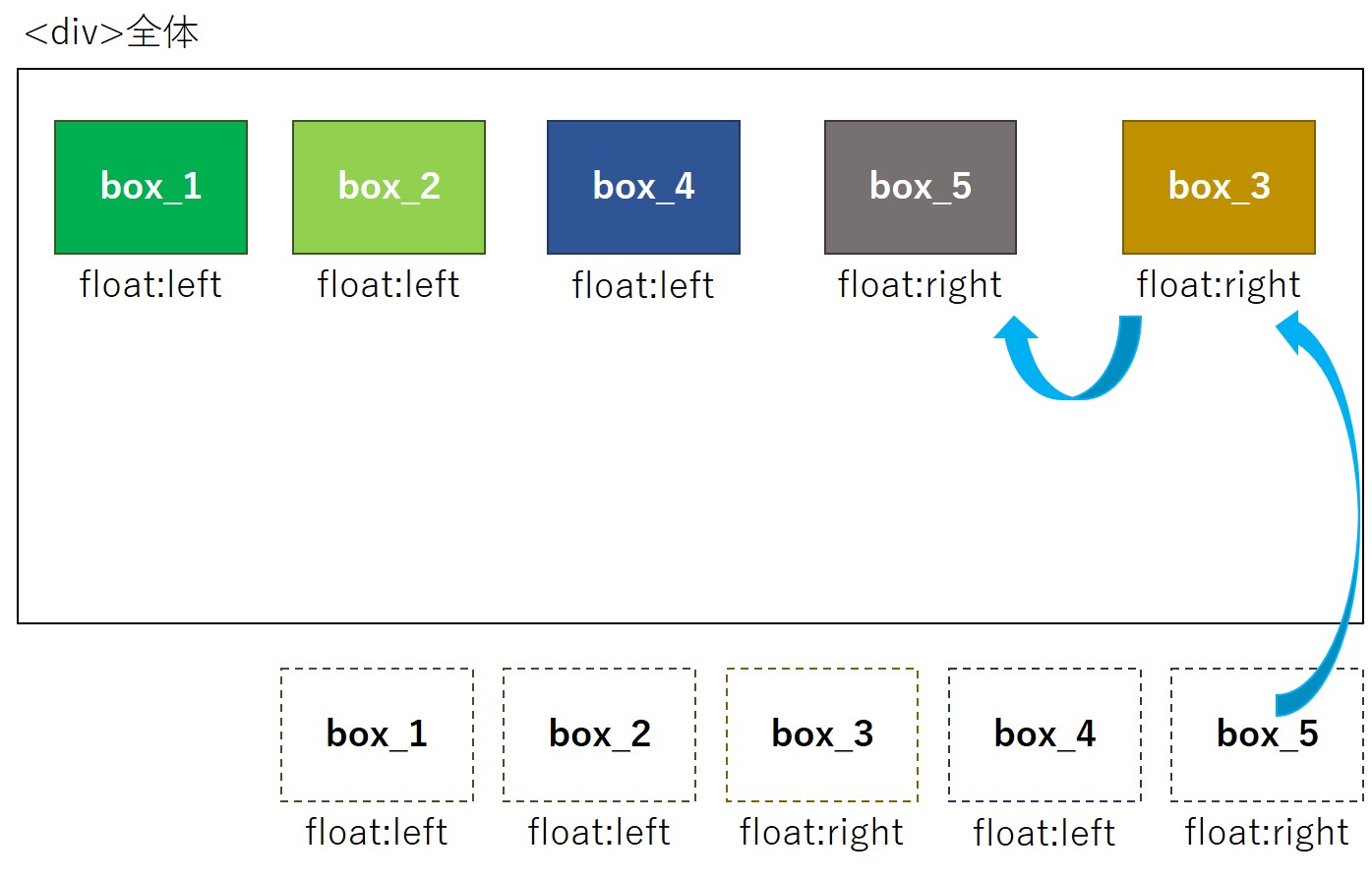
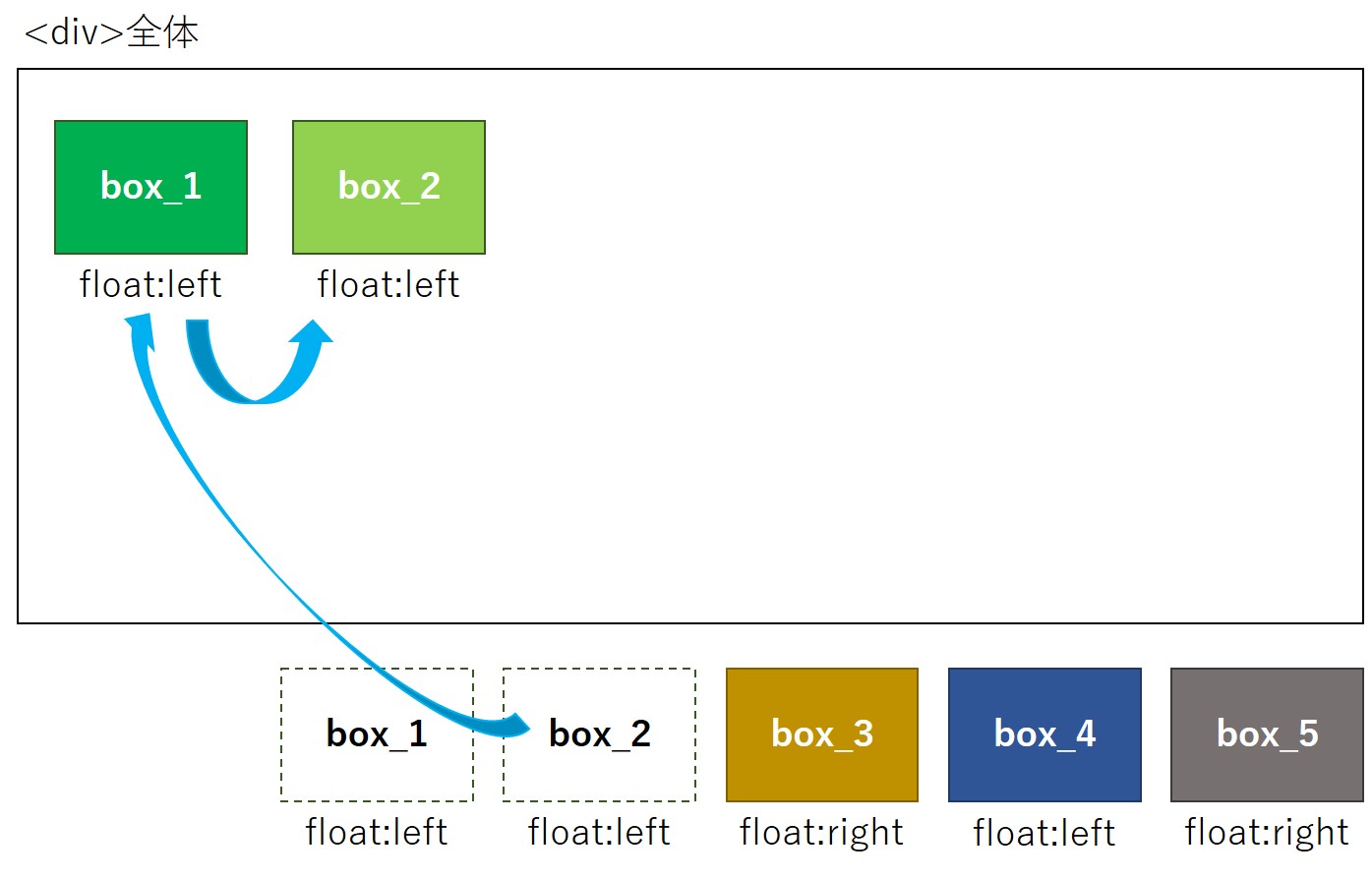
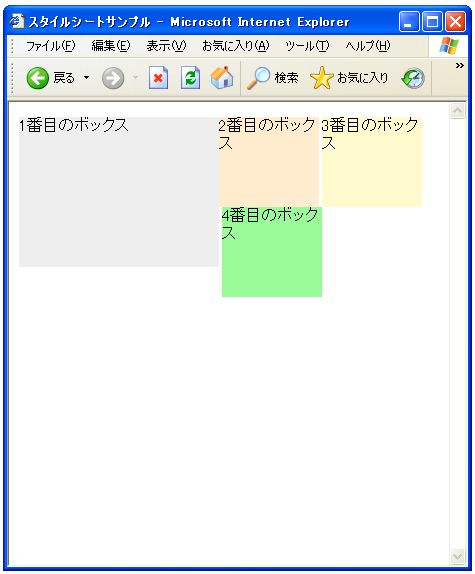
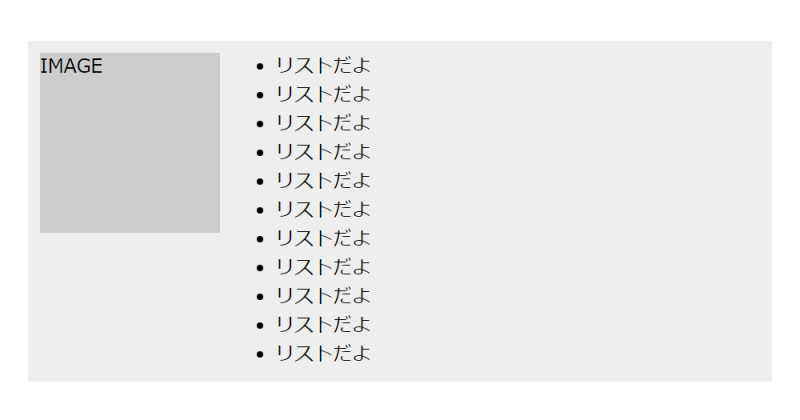
floatの回り込みの挙動の徹底解説 では、上のHTMLとCSSをサンプルとし、floatの回り込みの挙動を徹底解説します。 初期状態 まずは初期状態です。 box_1~box_5は、配置先が決まるまで順番を待っている状態と考えてください。 box_1のfloatleftが効く CSSfloatプロパティで回り込ませた文章と画像の間に間隔を空けるにはmarginを使う! 横並びにして、回り込みをさせないようにしたい!! 結論 overflow auto;を使う!! イメージこんな感じ アイコンの下の部分にはテキストが回りこないようにしたい まずは失敗例から 失敗例 See the Pen 回り込みをさせない(悪い例) by tamago (@tamago324) on CodePen




Cssで画像を下に配置 Cssで画像を枠内の右下に配置したいのですが ど Html Css 教えて Goo




Css Floatで指定した要素の回り込みを解除する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発
初心者向けにcssで画像の下に文字を配置する方法について解説しています。画像に説明の文章を入れる際に、そのまま続けて記述すると横に並んで表示されることになります。文字を下に入れる方法、またその説明文を中央寄せにする方法を学びましょう。 floatでテキストを画像に回り込ませるサンプルを作ったのでメモ。floatでテキストを回り込ませるデモ(デモ)ブラウザの幅を小さくすると、画像にテキストが回り込みます。PC版、SP版でも同じコードが使えます。PC版SP版実際の動作はこちら画像横のテキストを ↓ のように画像の上下中央部に配置する方法をご紹介します。 htmlソース テキストが入ります テキストが入ります テキストが入ります テキストが入ります テキストが入ります テキストが入ります css divtest p { display tablecell;




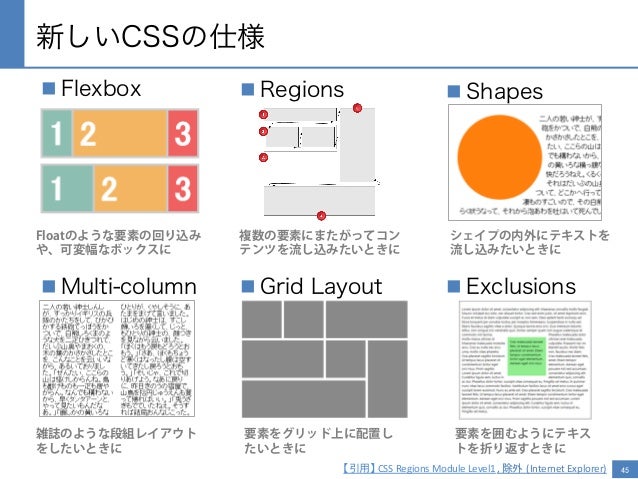
新しいcssの仕様を色々調べてみた



Cssで画像の回り込みを工夫する Scribble Warehouse
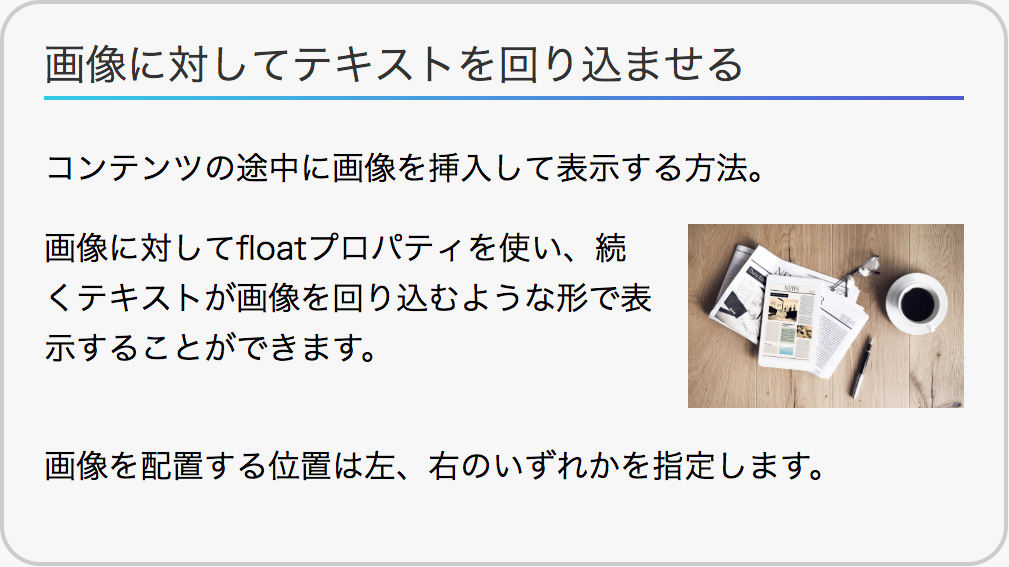
floatプロパティ を使うと、画像に対してテキストが自然に回り込むような配置にすることができます。 1つ目の表示例は floatプロパティ を適用する前の通常のレイアウト、2つ目は floatプロパティ による回り込みを適用した表示例です。画像の下に回り込みをさせない こんにちは、ゼノフィ渡部です。 画像の横幅や高さが変わっても画像の下にテキストが回り込まない方法をご紹介いたします。 サンプルでは画像とテキストはp要素でマークアップしていますので、p要素が元々持っている 左寄せまたは右寄せにした画像の周囲にはテキストを流し込む事ができます。



練習問題 画像を回り込む




Css Floatで回り込みを解除する方法 Clear と Clearfix Webクリエイターの部屋
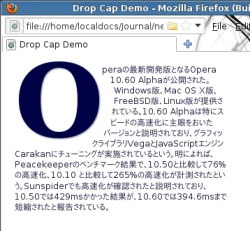
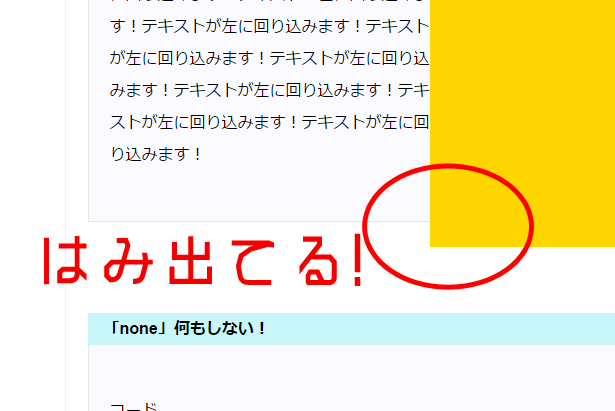
}/* 回り込み 右 */ ただしこの場合、「添付ファイルの表示設定」からは上記classが指定できないので、エディタから指定する必要があります。 See the Pen css shapes example1 by 奥村健吾 (@okumurakengo) on CodePen cssでcircle(50%)と設定したので、それに合わせて文字が円形に回り込んでくれました shapeoutside 隣接する文字の回り込み方法を指定できます ※参考リンク引用 右下または左下においた画像に文字列を回り込ませるHTML/CSS 普通、HTML で画像の回り込みというと、右上か左上に画像があって、そこに文字列が回り込むという感じです。 これは簡単です。 画像に対して float left;




Css Grid 基礎編 Blog Q Technical



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う
目次 htmlだけtable(表)を使う 細かい調整可displayflexを使う 回り込みfloatを使う 1行ならverticalalign middleを使う アイコンにbackgroundを使う アイコンごと中央寄せbeforeを使う まとめhtmlやCSSで画像の横に文字を置く方法 今回は、CSSでホームページの好きな位置に画像を表示する方法をご紹介します。 ブラウザ画面内の好きな位置に画像(文字にも応用できます)を表示できると、コーディングが楽になる場面が増えると思います。 まずはためしてみて、どんな感じか感覚を CSS, CSS フレックスボックス CSSのflexbox(displayflex)を使って画像の回り込みを実装する方法を紹介しています。 目次 1 flexboxで画像の回り込み 2 テキスト部分の高さを中央にする 3 テキスト部分を縦横中央揃えにする




Html5 Css3 Pikawaka ピカ1わかりやすいプログラミング用語サイト




Floatは回り込みのcss
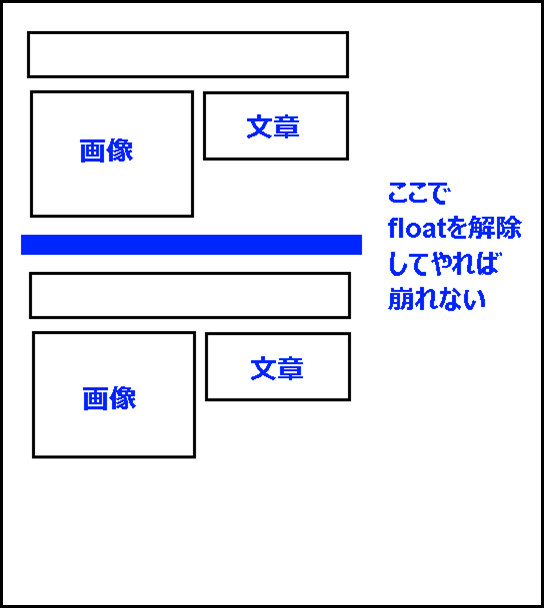
文章の途中に画像などがある場合、その画像を回り込んでテキストを表示するために「float」というCSSプロパティを使って、要素の位置を左や右に指定して読みやすいレイアウトに変更することができます。 さっきCSSに記述したプロパティには、どんな意味があったのでしょうか。 よって、このようなイメージでfloatの回り込みが解消されました。 CSSによる回り込み解除のイメージ まとめ 今回はfloatの回り込みによるレイアウト崩れの直し方を2通りご紹介し 画像を右下に配置したい場合は、「space」と「img」のfloatをrightに変えてください。 まとめ ブラウザやスマホの機種によって見栄えが代わり、画像の下に文字が回り込んだりする可能性があるので実機チェックの際はご注意ください!



Css 回り込みと解除のサンプル Floatとclear Itsakura




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス
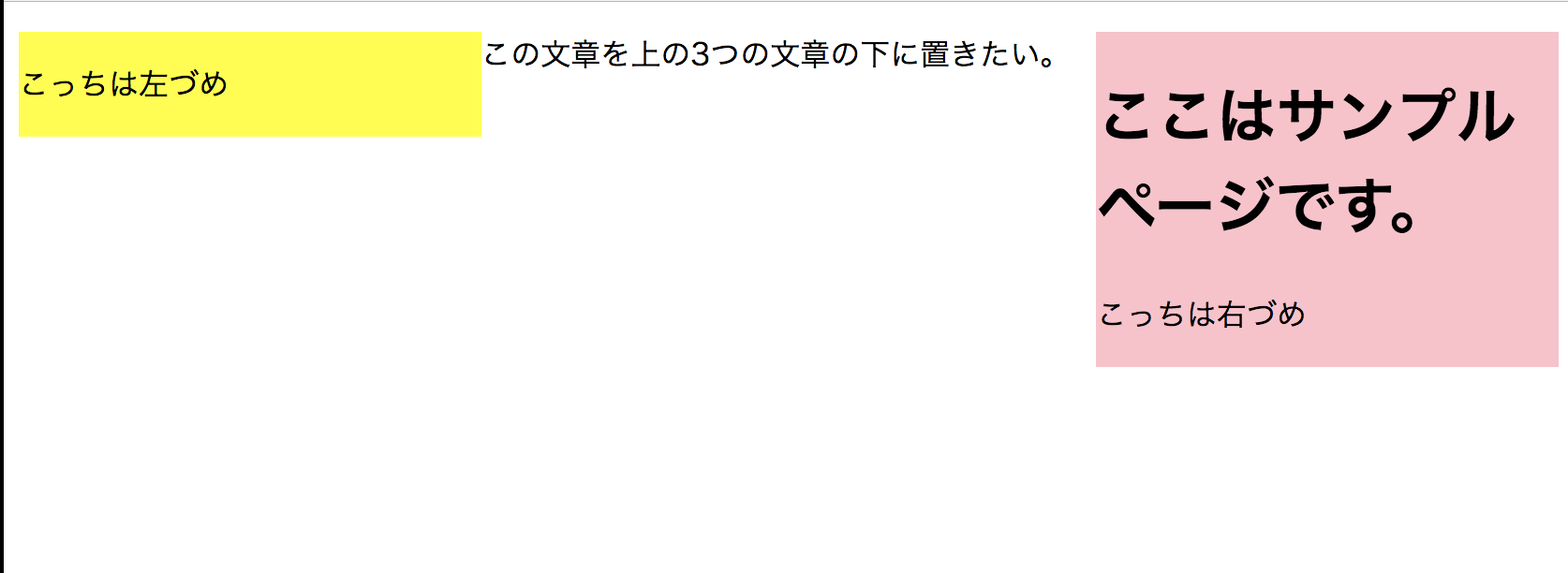
画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を左寄せ、テキストは右側に回り込み。 画像を右寄せCSS入門:floatプロパティで回り込みを設定する方法 html要素の配置を調整することができるプロパティに「 floatプロパティ 」があります。 「 floatプロパティ 」は要素の後に続く内容を反対側に回り込ませることができます。 本コラムでは、画像やテキストを左や右に寄せる方法や、回り込みを解除する方法を説明します。 画像にCSSでfloatを書けてやると、その後に来る文字を画像に回り込ませることが出来ます HTML コード CSS コードleft {float left;marginright10px;} といった具合になります、leftとrightで右側左側をそれぞれ入れ替えて使えばOKです




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




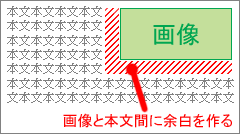
画像を右端に寄せた上で本文と適度に間隔を取るcss スタイルシートtipsふぁくとりー
}/* 回り込み 左 */ imgfloatright { floatright; cssfloatで回り込みを解除する方法 「clear」と「clearfix」 css css複数の背景画像(backgroundimage)を同一要素内に重ねて表示させる方法 css もし、cssだけで最初の一文字目を指定するならfirstletterが便利!背景色(または背景画像)が設定された要素内でフロートを指定すると、回り込んだテキストの一部が消えたり、背景の一部が反映されなかったり、といった不具合が発生する場合があります。 cssリファレンス 回り込みを解除する;




Floatした画像にテキストが回り込まないようにする方法 経験知




Css Clearfix短縮型 Floatでテキストや画像の回り込みを回避する方法 Stronghold Archive
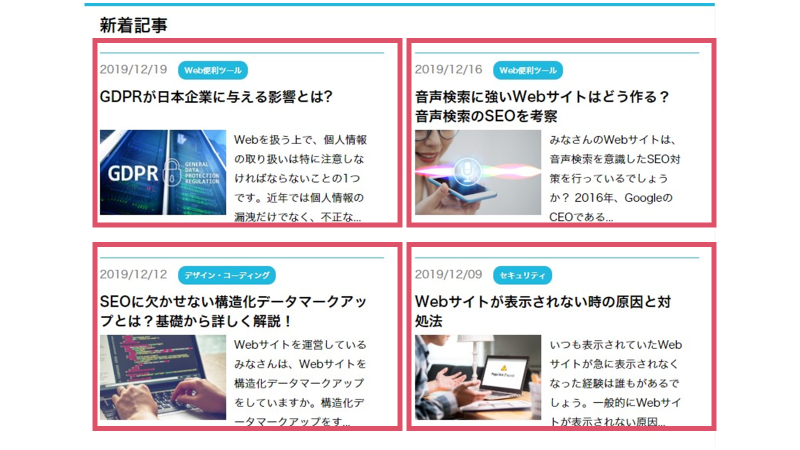
マークアップ言語 横並びの画像をCSSで簡単にレスポンシブ表示する方法 マークアップ言語 画像を何枚か並べてちょっとしたギャラリー風にしてみたのはいいけれど、スマホから見たらレイアウトがあぁという経験は誰もが一度は通る道ではないでしょうか。 そこで当エントリーでは画像を複数枚並べた時に巧くレスポンシブ表示出来るCSSの 最低限の CSS のみで Masonry のようなグリッドレイアウトを組む方法 カテゴリ フロントエンド, 技術情報 Tweet 今回は、高さの異なるコンテンツを隙間なく敷き詰めるレイアウトを CSS だけで実現する方法をご紹介します。 Javascript や CSS の 現場のプロが教える画像の回り込み (中央・右寄せ、左寄せ) 公開日:17年09月22日 更新日:17年12月12日 HTML・CSS基本やコツ ホームページを自分で作成してhtmlで画像を表示する際、テキストとの表示位置で困ったことはありませんか? この記事では、画像の回り込み(中央・右寄せ・左寄せ)ができる最も簡単な方法と、応用編としてテキストの縦位置を指定する




Css Grid 基礎編 Blog Q Technical




html Floatに関して cssのテキスト本で テキストの回り込み Html Css 教えて Goo
CSSで横並びを表現できる5パターンと使い所 レイアウト的な横並びはflexを使うとして、その他の横並びは使い所を抑えて起きましょう! float floatは、一昔前のキングオブ横並びです。これから作る新規サイトでは横並び(レイアウトという意味で)で使うことはほぼないと思います 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




3 11 指定した要素を回り込みさせる Float Clear はじめてのwebデザイン Html Css 入門




Floatは回り込みのcss




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




株式会社k Fix Web




Cssのclearfixを完全網羅 初心者でも分かる入門図解付き Webcamp Media




Float 回り込みを行う 日経クロステック Xtech




Css 年 Clearfix最新の設定はこれ Webクリエイターの部屋




デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン




Cssを学ぶ Floatプロパティの仕組みを学ぶ ぱくぱくブログ




文字の回り込みを図形で制御できるcss Shapesを勉強してみた Qiita




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Cssでfloatをclearを使って回り込み解除する 創造日記




Css入門 Floatプロパティで回り込みを設定する方法 サービス プロエンジニア



Css 回り込みと解除のサンプル Floatとclear Itsakura




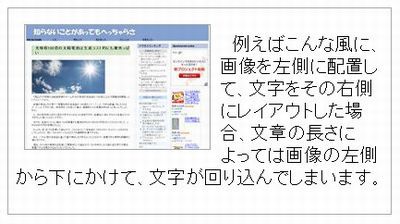
Cssのfloatを使った回り込みで下には回り込ませない方法 知らないことがあってもへっちゃらさ



Cssのテキスト回り込みを考えてみる Frogegg フロッグエッグ




Html Css Floatによる回り込みをclearfixで解除



Float による文字の回り込みと Clear スタイルシート具体例 詰め Css




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia




初心者ノート Webデザイン Html Css ボックスの回り込み




回り込みの設定 Float 表現方法プロパティ スタイルシート入門



Float によるcssレイアウトの崩れを防ぐ 人気ホームページが作れる簡単作成講座




Cssで要素を回り込みさせる Floatとclear Techmemo




Cssハマったまとめ 小要素の並び替え テキスト回り込み防止 センタリング Harunon Note



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方




Cssで回り込みを設定する時の3つのルール Floatの使い方 やまでら くみこ のレシピ




実例あり Flexboxやfloatの実践的な使い方



Css フロートさせた画像にテキストを回り込ませない方法 Klutche




文字を回り込ませるcssテクニック Tech




Floatは回り込みのcss




Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




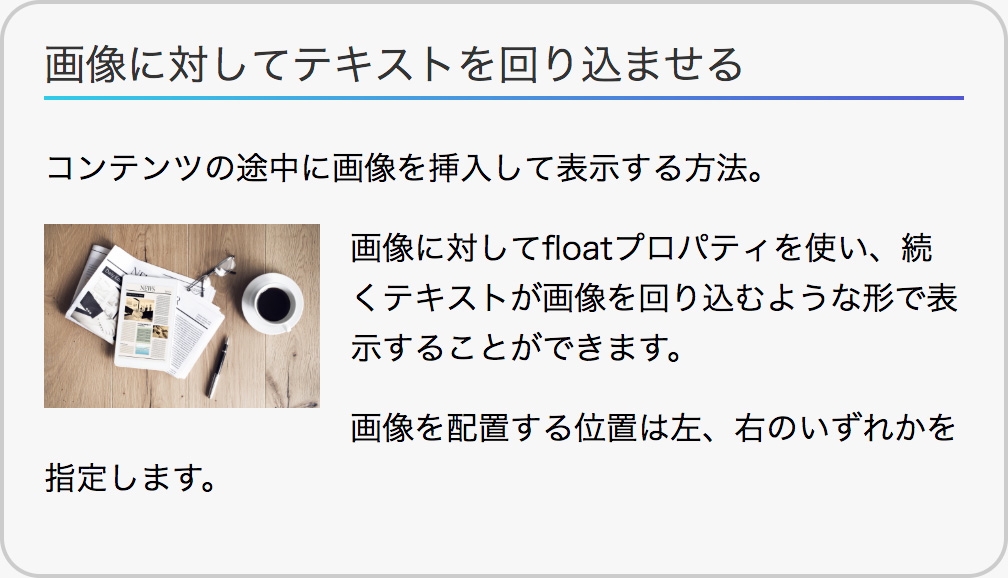
画像に対してテキストを回り込ませる Graycode Html Css



Css で画像の下に文字を回り込ませない方法 ウェブル




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




Html Css Floatでの回り込みが効かない Teratail




Css の配置で回り込みを防ぐ方法 Clearfix Qiita



練習問題 画像を回り込む




画像をブロックの左下に配置してテキストを回り込ませる方法を考える The Ham Media Blog




Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ




Css Floatプロパティの基礎をわかりやすく解説 Css初心者必見 Udemy メディア




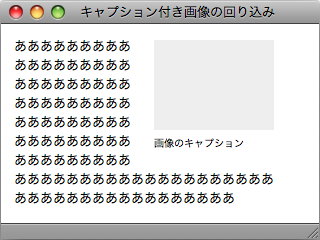
Css キャプション付き画像に本文を回り込ませるサンプル うどん県ウェブディレクター日記




Cssハマったまとめ 小要素の並び替え テキスト回り込み防止 センタリング Harunon Note




初心者向け Css Floatプロパティを図解で分かりやすく解説 Webmedia



Htmlとcssの基礎の基礎講座 その25 ボックスを浮かす 回り込みの解除 のはこごと




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法




Html入門 画像の位置を指定してテキストを回り込ませる方法 侍エンジニアブログ




Clearでボックスの回り込みを解除する Css Kubogen



Css 回り込みと解除のサンプル Floatとclear Itsakura




ほんっとにはじめてのhtml5とcss3 9 2 画像にテキストを回り込ませよう Css使用




Cssで画像の横に文字を回り込ませる方法と解除する方法 9inebb




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法




Cssのfloatの 回り込み を理解し自由なデザインのhtmlを作成する方法




もう悩まない Cssのfloatで起きる問題を解決する5つの方法 侍エンジニアブログ




Clearfixを使ってfloatによる回り込みを解除する Graycode Html Css




画像の回り込みと 見出しの背景画像について Wordpressで見出しの背 Html Css 教えて Goo



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座



Float 画像に文章を回り込ませる 人気ホームページが作れる簡単作成講座




文字の回り込みを図形で制御できるcss Shapesを勉強してみた Qiita




レイアウトで失敗する前に Cssプロパティ Float の使い方と問題点 60 ぶろぐ 技術メモの場




超初心者向け Floatプロパティとclearfixの使い方 Breeze




Css Floatで崩れてしまったレイアウトをclear Bothで直す2つの方法




現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Css の Shape Outside で特定の形の図形にテキストを回り込ませる 銀ねこアトリエ




Css Floatは不要 Flexboxだけで対応出来るか Abcウェブエンジニアblog




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




回り込みの設定 Float 表現方法プロパティ スタイルシート入門




Css テキストを画像の下に回り込ませないようにするスタイルシート コリス




右下または左下においた画像に文字列を回り込ませるhtml Css Otchy Net




新しいcssの仕様を色々調べてみた



Floatを使って画像を回り込ませる 学び家 Com




画像に対してテキストを回り込ませる Graycode Html Css




Float要素への回り込みはoverflow Hiddenで阻止できる コソアドデザイン 茨城県日立市のホームページ制作 出張カメラマン



Cssのfloatで回り込みさせたテキストを画像や要素の下に回り込ませないやり方



Css 画像の横に文章を回り込ませるにはfloatプロパティを使う




Display Flow Rootによるfloatの回り込み解除 Free Style



コメント
コメントを投稿